使用網頁前端動畫AOS套件讓自己的網站更有現代感,快速開發的情況下,就直接使用別人寫好的工具,不用自己寫 CSS3 animation、transition,直接給你漸進、翻轉、滑動、縮放效果,還能延遲顯示與更改動畫時間,覺得好用就加入到自己的專案內吧!
AOS官網(有實際動畫直接看)
AOS Git Hub(AOS原始碼與程式碼使用說明)
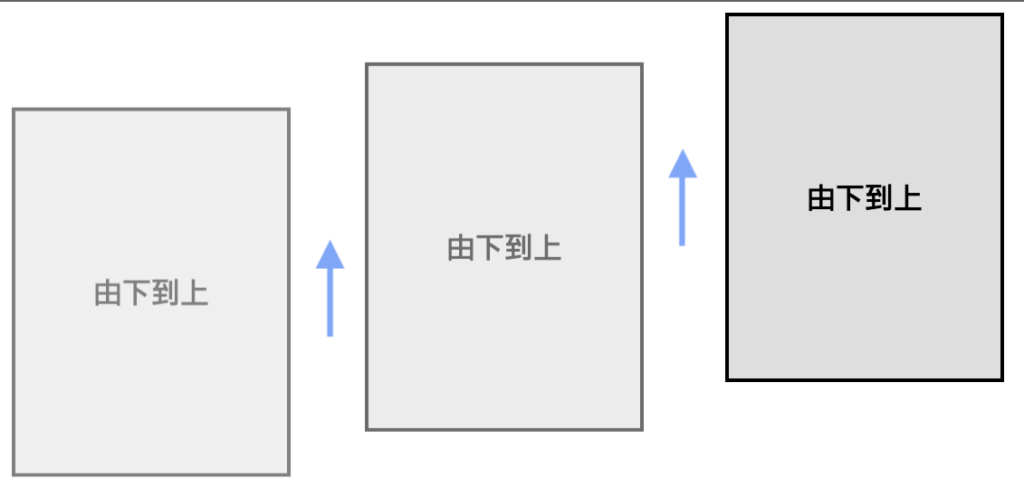
網頁前端動畫 – 漸進(由下至上)

步驟說明
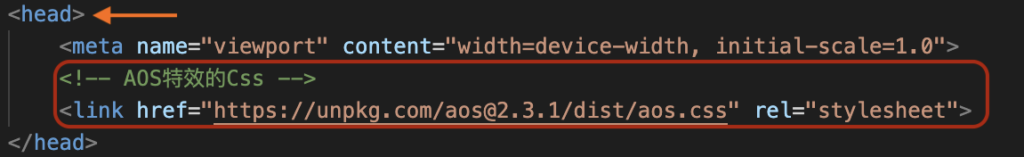
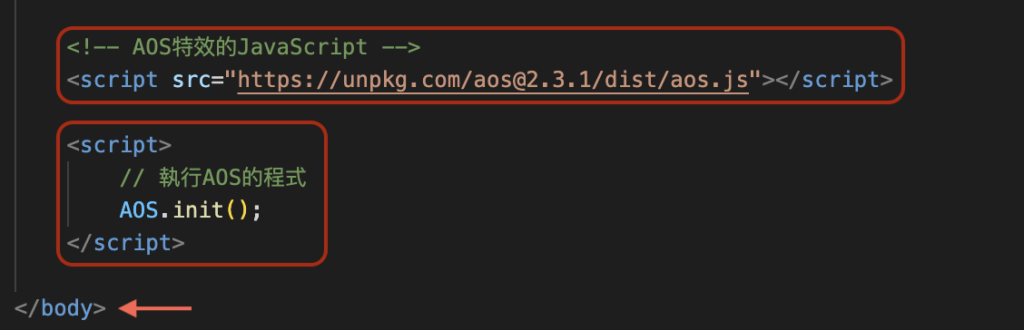
- 引入套件CSS、Javascript
– CSS 放置於 <head></head>內

– JavaScript放置於</body>之前
- 建立 HTML
– <div data-aos=”fade-up”> div區塊使用動畫 - 撰寫Javascript
– AOS.init() 執行AOS程式碼 - 附上程式碼
<html>
<head>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<!-- AOS特效的Css -->
<link href="https://unpkg.com/[email protected]/dist/aos.css" rel="stylesheet">
<style>
/* 文字字體參考: https://ithelp.ithome.com.tw/articles/10238571 */
body {
font-family: "Helvetica", "Arial", "LiHei Pro", "黑體-繁", "微軟正黑體", sans-serif;
}
/* 區塊樣式 */
div {
height: 200px;
width: 150px;
border: 2px solid #000000;
background: #dedede;
display: flex;
align-items: center;
justify-content: center;
margin: 5px;
}
</style>
</head>
<body>
<section>
<!-- 有動畫的區塊 data-aos="fade-up" -->
<div data-aos="fade-up">
<span>由下到上</span>
</div>
</section>
<!-- AOS特效的JavaScript -->
<script src="https://unpkg.com/[email protected]/dist/aos.js"></script>
<script>
// 執行AOS的程式
AOS.init();
</script>
</body>
</html>動畫分類 data-aos
漸進
| fade-up | 由下漸進至上 |
| fade-down | 由上漸進至下 |
| fade-right | 由左漸進至右 |
| fade-left | 由右漸進至左 |
| fade-up-right | 由左下漸進至右上 |
| fade-up-left | 由右下漸進至左上 |
| fade-down-right | 由左上漸進至右下 |
| fade-down-left | 由右上漸進至左下 |
翻轉
| flip-left | 由左至右翻 |
| flip-right | 由右至左翻 |
| flip-up | 由下至上翻 |
| flip-down | 由上至下翻 |
滑動
| slide-up | 向上滑動 |
| slide-down | 向下滑動 |
| slide-right | 向右滑動 |
| slide-left | 向左滑動 |
縮放
| zoom-in | 從小放大 |
| zoom-in-up | 由下至上從小放大 |
| zoom-in-down | 由上至下從小放大 |
| zoom-in-left | 由右至左從小放大 |
| zoom-in-right | 由左至右從小放大 |
| zoom-out | 從大縮小 |
| zoom-out-up | 由下到上從大縮小 |
| zoom-out-down | 由上到下從大縮小 |
| zoom-out-right | 由左至右從大縮小 |
| zoom-out-left | 由右至左從大縮小 |
其他功能說明
| data-aos-offset | 與原觸發點的偏移量單位為px |
| data-aos-delay | 動畫延遲的時間 1000 = 1秒 |
| data-aos-duration | 動畫花費時間 3 秒(3000)上限 |
| data-aos-easing | 動畫進行的方式 可以看這 |
| data-aos-mirror | 滑鼠scroll滾動過去時是否應該動畫化 |
| data-aos-once | 若data-aos-mirror為true,data-aos-once為true則不會消失反之消失 |
| data-aos-anchor-placement | 當螢幕scroll滾動至HTML元素相對應位置應該觸發動畫 data-aos-anchor-placement=”center-center” 表示當動畫的元素在螢幕正中間才會執行動畫 |
多功能使用示範
- data-aos=”fade-up” – 由下漸進至上
- data-aos-once=”true” – 當滾輪滾到時執行一次,滾輪離開後不會消失
- data-aos-delay=”2000″ – 在兩秒後才會出現動畫
- data-aos-duration=”3000″ – 動畫時間需花費3秒
<div data-aos="fade-up"
data-aos-once="true"
data-aos-delay="2000"
data-aos-duration="3000"
>
<span>
動畫區塊
</span>
</div>
大家可以留言給我,或是任何操作有疑問都可以讓我知道,我會盡量在一週內回覆你留言與透過email回覆給你,祝各位開發順利