網頁前端工程師就是將資訊呈現於網頁上,至於怎麼呈現每個人喜好不一樣,愛怎麼玩就怎麼玩,還可以直接修改別人網站內容,或是在任意一個網頁上直接打程式碼並且執行,活在自己喜愛的世界,玩出一個有趣的網頁,前端工程師轉職或自學(初學)都能充滿成就感,你是設計師也是工程師,做出自己喜歡的內容,就是最棒的網站。
第一件事情 – 熱情
JavaScript
直接走入前端工程師世界,現在按鍵盤F12或是滑鼠右鍵檢查(開發者工具),會出現一個視窗,最上方有元素(element)、主控台(console)和網路(network)…很多,選擇主控台(console),將下面程式碼複製並貼上,你會看到一串字”我要從學生轉職成前端工程師”,現在你已經成功的將程式碼在瀏覽器上執行。
function getYourJob(previousJob, newJob, wantChange){
if (wantChange) {
console.log("我要從" + previousJob + "轉職成" + newJob)
} else {
console.log("我不要成為" + newJob + "我要繼續當" + previousJob)
}
}
getYourJob("學生", "前端工程師", true)(試著輸入不同文字來執行程式碼,再複製下面這段直接貼上)
getYourJob("學生", "前端工程師", false)HTML
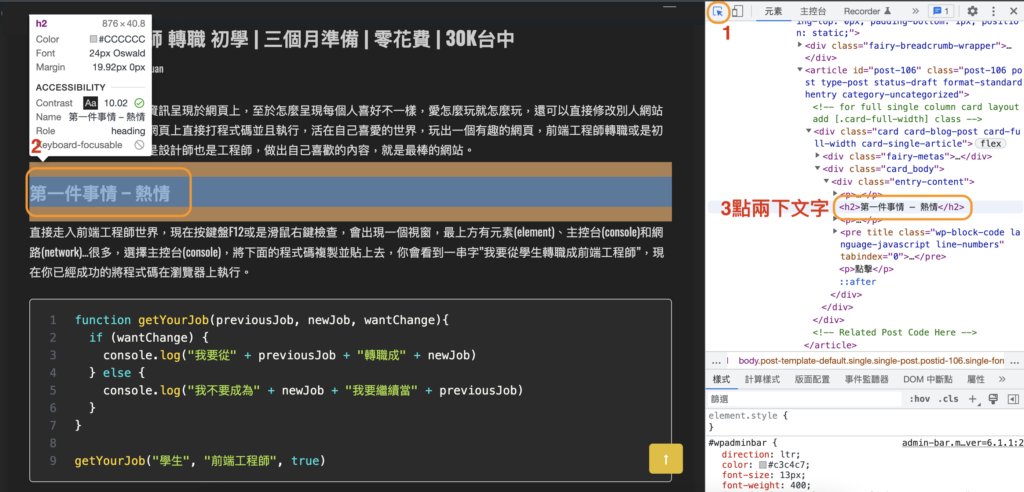
來玩弄我的網頁吧,點擊F12視窗(開發者工具)左上方的[1]框框滑鼠,可以看到畫面匡來匡去,移動到[2] “第一件事情 – 熱情”上面點擊左鍵,可以看到F12視窗(開發者工具),<h2>第一件事情 – 熱情</h2>被選取,在F12視窗(開發者工具)裡對[3]”第一件事情 – 熱情”連點兩下,修改成你喜歡的文字,完成後Enter,網頁上的字也被修改了。

CSS
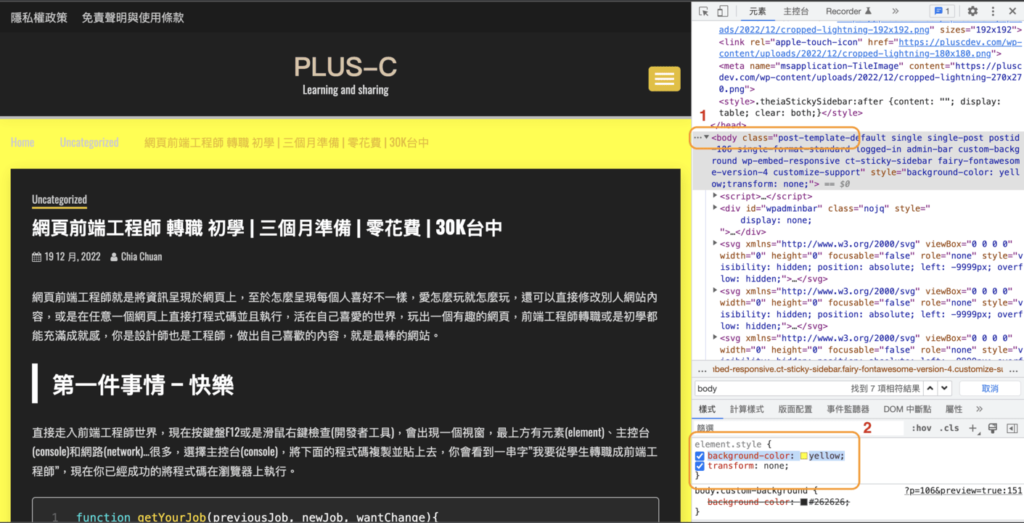
如果不喜歡我的網頁背景色,那就直接來修改,一樣在F12視窗(開發者工具)底下的元素(element),滑到最上面(也可以 CTRL+F 搜尋 body)找到[1]<body class=”… 並點擊它,看到下方的樣式element.style{}在裡面輸入background-color: yellow;,可以看到背景顏色更改為黃色。

前端三大元素 HTML CSS JavaScript
第一件事情確定你要成為網頁前端工程師(好玩、成就感、高薪資),如果上面的事情引起你的興趣與好奇那我們就繼續看下去吧!!剛剛已經直接使用了網頁前端工程師最主要的開發語言與環境,HTML網頁的骨頭骨架,CSS網頁的外觀,JavaScript網頁的功能與控制,F12視窗(開發者工具),知道每一個語言(工具)能幫助你做什麼,再來就是完成自己的網頁。
第二件事情 – 目標
你一定能想辦法寫出下面兩張菜單(MENU),或選擇其他你自己喜歡的菜單-連結(往下滑至中間)
使用HTML和CSS來完成兩張菜單把它們加入自己的履歷中,這是你成長的作品。


你會需要一份經歷一切的履歷
要成為網頁前端工程師,第二件事情就是用履歷呈現實力,用實力說明你的價值拿到相對應的薪水,這份履歷可以陪你走到永遠,從現在起將你做過並且學到的東西都記錄下來,成品儲存起來,你所查詢過的問題在將來都會不斷出現,但透過記錄跟平常練習,這些都將會成為你腦中的記憶。
第三件事情 – 持續學習
基礎學習HTML、CSS、JavaScript,開發的工具,懂的使用手才有辦法吃飯。
– 現在讓我們開始三個月的前端基礎學習 –
HTML學習 – 基礎 | 兩周
自學網站參考
- HTML 1.5 小時中文教學影片 – 推薦
- HTML、CSS、JavaScript 5分鐘介紹
- 如何開始撰寫HTML(開發環境建置) 15分鐘說明
- 直接跟著影片實做
- 整體時間花費約 2~3 小時理解最基本HTML
- W3C School – HTML(英文) – 推薦
- 學習步驟完整
- 直接看範例
- 單元練習加深記憶
- W3C School – HTML(簡中)
- 看不懂英文的人(建議練習看英文)
學習方向參考
基本HTML學習 | 兩週
1. 看完 HTML 1.5 小時中文教學 並且跟著實作(開始製作菜單(MENU)骨架) 1小時/天
2. 影片結束跟著教學網站章節練習(簡中或英文擇一) 3~4 主題1小時/天
– W3C School – HTML(英文) 學習到HTML Tutorial 大單元結束(HTML vs XHTML)
– W3C School – HTML(簡中) 學習到HTML 基础教程 大單元結束(HTML 速查手冊)
W3C School最大用途是讓你知道HTML所有功能
對照著自己的菜單(MENU)學習,過程中思考現在學的主題在哪邊可以用到,一個視窗開教學網站(影片)一個視窗開菜單,學完馬上寫下來,先花費2小時將影片看完並實作到菜單(HTML基礎就會了),W3C School教學網站一天花費1小時學 3 ~ 4 項並且實作到菜單,大約 1 0 天就能將影片及教學網站看完。
(v) HTML基礎整體學習時間約12小時
CSS學習 – 基礎 | 四周
自學網站參考
- CSS 2 小時中文教學影片 – 推薦
- 延續 HTML 1.5 小時中文教學影片
- 如何在html檔案中使用 CSS
- 基本的演示與範例說明
- W3C School – CSS(英文) – 推薦
- 學習步驟完整
- 直接看範例
- 單元練習加深記憶
- W3C School – CSS(簡中)
- 看不懂英文的人(建議練習看英文)
- CSS 40分鐘 RWD回應式設計中文教學影片 – 推薦
- 概念說明與演示
學習方向參考
基本CSS學習與完成菜單 | 四週
1. 看完 CSS 2 小時中文教學影片 並實作(修改菜單(MENU)樣式) 1小時/天
2. 影片結束跟著教學網站章節練習(簡中或英文擇一) 3~4 主題1小時/天
– W3C School – CSS(簡中) 學習到 CSS 选择器 大單元結束(CSS 伪元素)
– W3C School – CSS(英文) 學習到 CSS Tutorial 大單元中的CSS Specificity
3. 完成第一個菜單(電腦版) 10天HTML + 15天CSS
4. 看完 CSS 40分鐘 RWD回應式設計中文教學影片 並實作(製作菜單(MENU)練習RWD技術) 1小時
5. 影片結束跟著教學網站練習 1天(可能大於3小時)/單元
– W3C School – CSS(英文) 學習RWD電腦、平板、手機輸出 1. CSS Response 2. CSS Flexbox 3. CSS Grid
6. 完成第一個履歷RWD菜單(跨平台) 10天HTML + 23天CSS
7. 完成第二個履歷RWD菜單(跨平台) 5天
W3C School最大用途是讓你知道CSS所有功能
RWD設計可參考W3C School RWD樣板
要讓自己的菜單(MENU)變美,先花費3小時(或1小時/天)將基礎影片看完並實作(了解CSS重要與使用方式),W3C School教學網站一天花費1小時學 3 ~ 4 項並且實作到菜單,到這裡約花費 12 天,再花最多 3 天將電腦版(PC版)的菜單完成,第一個菜單電腦版完成後開始第四步驟,看完CSS 40分鐘 RWD回應式設計中文教學影片,結束後回到W3C School – CSS Response 學習跨平台製作與 CSS Flexbox 、CSS Grid 運用,各花費1天學習,課程完約花費4天,將學到的RWD技術運用到第一個菜單給自己3 ~ 4天時間,目前共花費 23 天完成第一個RWD版菜單,剩下的5天試著完成自己履歷的第二個菜單包含RWD設計。
(v) 第一個電腦版菜單完成約15~20小時
(v) 第一個RWD版菜單完成約25~30小時
(v) 第二個RWD版菜單完成約5天
記錄很重要
到此你大概已經花費了 40 天學習前端,你可以說你能獨自完成靜態網站設計稿(菜單)包含手機版
打開一個記事本或是word紀錄你的履歷:
技能 - HTML、CSS、RWD
作品集 - 菜單1、菜單2目前台中薪資大約落在28K/月 – 2022年
Javascript學習 – 基礎 | 六周
自學網站參考
- JavaScript 3 小時中文教學影片 – 推薦
- 在HTML檔內撰寫JavaScript
- 基本程式碼概念
- 網頁動畫教學
- 簡單部落格製作
- W3C School – JavaScript(英文) – 推薦
- 學習步驟完整
- 直接看範例
- 單元練習加深記憶
- W3C School – JavaScript(簡中)
- 名詞較易理解
- JavaScript 15 分鐘取得伺服器資料
- 概念說明
- 實際演練
- Json 資料格式 11 分鐘認識
- 概念說明
- 資料使用方式
- JavaScript 22 分鐘取得伺服器資料 – 推薦
- 概念說明
- 實際演練
- 搭配HTML練習
學習方向參考
基本JavaScript學習與製作部落格練習 | 四周
1. 看完 JavaScript 3 小時中文教學影片 並練習(實作部落格) | 1.5小時/天
2. 影片結束跟著教學網站章節練習(簡中或英文擇一) 3~4 主題1小時/天
– W3C School – JavaScript(簡中) 學習到 JavaScript 教程的 JavaScript 调试
– W3C School – JavaScript(英文) 學習到 JavaScript Tutorial 的 JavaScript Debugging
JavaScript遊戲製作 | 兩天
3. 貪食蛇遊戲製作 上集(11分鐘) & 下集(10分鐘) | 1集/天
JavaScript伺服器資料取得 | 兩周
4. 看完 JavaScript 15 分鐘取得伺服器資料 並練習 | 1天
5. 看完 Json 資料格式 11 分鐘認識 理解運用 | 1天
6. 看完 JavaScript 22 分鐘取得伺服器資料 並練習 | 1天
7. 使用 Chart.js 運用長條圖(圓餅圖) 顯示資料(政府資料開放平臺)
(網頁動態圖表簡單教學 | Chart.js | 5分鐘上手)
網站主要目的就是提供資訊與流暢的使用者操作,善用JavaScript打造更有互動性的動態網站,一起來熟練JavaScript,花費一周(大約1.5小時一天)練習與理解影片JavaScript 3 小時中文教學影片教學,概念名詞不懂時搭配教學網站會更容易明白,邊看邊實際操作加深記憶,概念理解後跟著影片結尾完成小型部落格(概念),W3C School 教學網站一天花費 1 小時依序學習 3~4 項並練習,到這邊大約三周學習程式基礎與JavaScript概念,接著貪食蛇遊戲實作加深JavaScript使用與程式碼運作方式,再加上自己的延伸(Ex: 開始時間倒數、障礙物(石頭)加入、時間內吃到蘋果…)總共花費一周時間,前端基本JavaScript共花費四周學習完成,現在履歷新增簡易部落格與貪食蛇遊戲實做。
JavaScript擔任前端網頁重大角色存在價值取的伺服器資料,網頁資訊如此龐大,這些資料儲存於資料庫,並透過JavaScript使用Ajax取得資料庫裡的資料顯示於網站前端上,練習 JavaScript 15 分鐘取得伺服器資料 與 JavaScript 22 分鐘取得伺服器資料 約花費 3~5 天並理解Json資料格式使用,一周時間了解取得資料的概念,再花費一周開發一個自己也喜歡的xxx(台灣日出日落)資料顯示網站,從政府資料開放平臺尋找Json檔案類型(參考 選擇Json並下載使用)的資料並試著搭配 Chart.js ,共花費兩周學會JavaScript Ajax,同時履歷新增xxx(台灣日出日落)資料顯示網站,現在你已經成為最基本的前端工程師了。
(v) 網站簡易部落格完成約25~30小時
(v) 貪食蛇遊戲完成約10小時
(v) xxx資料顯示網站完成約20小時
技能 - HTML、CSS、RWD、JavaScript、Ajax
作品集 - 菜單1、菜單2、簡易部落格、貪食蛇遊戲、xxx資料顯示網站目前台中薪資大約落在30K – 32K/月 – 2022年
恭喜你,花費了三個月(12周)成為HTML、CSS和JavaScript三大前端語言的工程師,可以從104尋找第一份前端工作,建議可以從小公司開始找,工作內容涵蓋範圍較大(後端也能接觸更好),能學到的知識更廣,並且在工作中不斷學習給自己2年好好衝刺。
目標讓自己成為百萬年薪工程師
前端工程師 轉職